最近流行しているWebフォントってやつを男子ハックでも使ってみました。いまいち便利さを理解できていなかったのですが、実際にソーシャルシェアボタンを作ってみて感動。またひとつWebデザインのハードルが下がりました。
Webフォントでできること
- そのまま使えばどんな環境でも同じデザインでかっこいい
- さらに普通のテキストと同様にCSSによるデザイン変更が可能
- CSSで文字色をつけたりできて、CSS3で影をつけたり、ホバーで色を変えたり、回転したりできる
サイトの雰囲気をオリジナルにするために「コンテンツの文字列」や「見出し」にWebフォントを使っている例が多いと思いますが、Webフォント自体がアイコンになっているWebフォントが配布されているのでこういったものを使うとボタンのデザインをしなくてよかったり、デザインの変更が楽だったりします。
導入例
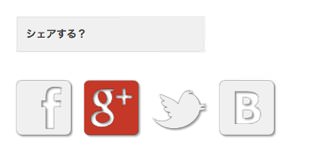
例えばテキストで「f g t v」と打ってCSSでゴニョゴニョすればこのとおり。デフォルトはグレーの影付きで、マウスを乗せたときに色が変わるようにホバーを指定。
Twitter BootstrapやjQuery Mobileと組み合わせてWebフォントを使えばデザインが苦手でもどうにかなってしまう気が。
導入手順
- Webフォントをダウンロード
- CSSファイルに@font-faceを利用して、Webフォントを読み込み、適応先の文字列には、Classを付与する
詳細な手順はこちらがとても分かりやすいので、参考にしてみてください。