@JUNP_Nです。昨年1年でTwitterユーザは増えましたよね。スマートフォンの普及、芸能人アカウントや企業タイアップ、各SNS(mixiなど)との連携も強化されたり理由はいろいろ考えられます。
そんなTwitterですがブラウザから見たときに背景画像が画一的になりがちで見分けがつきにくい。そこで今回はTwitterの背景画像を他ユーザーと差をつけるために自分で作った画像に設定する方法を紹介します。
参考にしたのはこちらのサイト
はじめてでもできる!Twitter壁紙入門 - MdN Design Interactive[b_hatena href="http://www.mdn.co.jp/di/articles/1230/"]
参考にした記事によると「タイルパターン」(同じ画像をタイルのように使って表示)と「1枚の画像を設定するパターン」の2種類があるようです。今回は1枚の画像を背景に設置することにします。
1枚の画像を背景にした場合のメリット/デメリット
メリット
設定が画像を1枚アップロードするだけなので簡単!
インパクトの大きい背景を作りやすい!
デメリット
デザインがウィンドウの幅、ユーザーのブラウザ表示(拡大縮小)に左右される。
どのような背景画像にしたいかイメージを持っているのであれば気にすることはないと思いますが、イメージを具体的にしてから作業に入ることをオススメします。
1枚の画像で背景画像を変更する場合に知っておかなきゃいけないこと
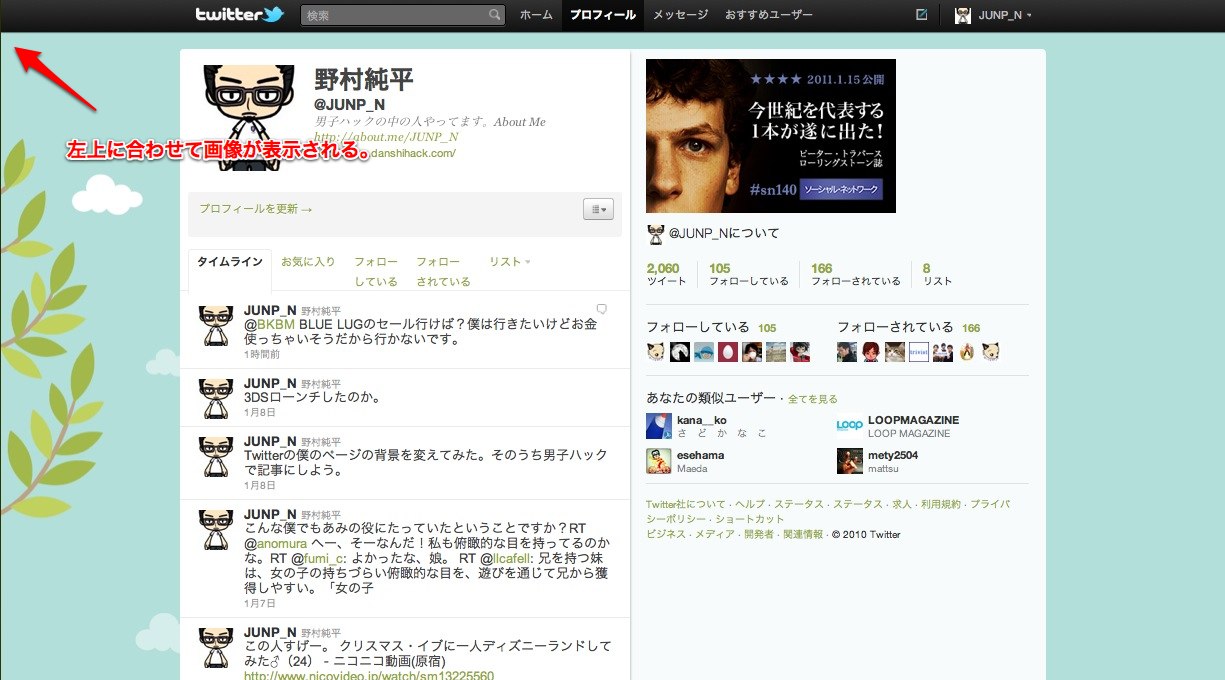
画像は左上に合わせて表示される!
どの大きさの画像を用意しても画面左上の角に合わせて画像が表示されます。なのでロゴなどを利用したい場合は画面左上にロゴを配置したほうがウィンドウ幅などに影響されにくいです。
ブラウザの表示を標準の場合だと左右の余白部分(メインコンテンツの両端部分)が小さい
これは仕様なのでどうしようもないで、どうしたものかなーと考え他の人のTwitter画面を参考にしてみました。
1. Webクリエイターボックスさん(@webcreatorbox)の場合
男子ハックを作る時に素人の僕たちがすごい参考にさせていただいたWebクリエイターボックスさんのアカウント。サイトイメージと合っていてかっこいい!背景は1枚の画像で設定、実際の表示サイズから1〜2回縮小させたくらい合わせてデザインしているみたいです。
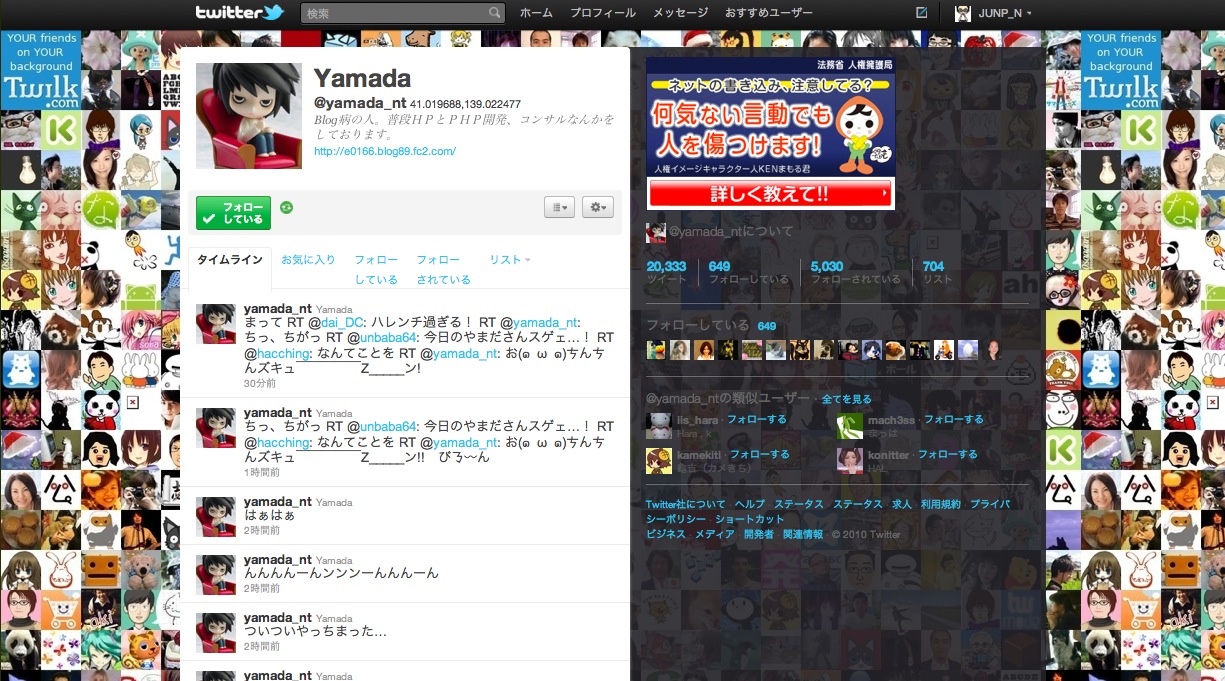
2. ホームページを作る人のネタ帳さん(@yamada_nt)の場合
こちらも日々参考にさせていただいている有名ブロガー「ホームページを作る人のネタ帳」さんのアカウント。ロゴとフォロワーさん(?)のアイコンをタイル上に表示した画像をタイルパターンで表示しているみたいです。やっぱりタイルパターンだと表示に左右されないのでいいですね。
3. Webデザインレシピさん(@WebDesignRecipe)の場合
こちらも勉強させていただいているWebデザインレシピさんのアカウント。サイトもとても女性らしくてかわいいサイトなんですが、Twitterもかわいい!(ちなみにサイトは最近リニューアルされ、さらにかわいいサイトになってます)画像はWebクリエイターボックスさん同様、1枚の画像を設定、実際のサイズより2回縮小させた状態に合わせて設定しているようです。背景に情報が少ないので1回縮小でも、実際のサイズでも雰囲気が変わらない作りになっていました。それにしてもアカウントのアイコンといい、Twitterの画面といいこの美女はご本人様でしょうか。
※縮小の回数などブラウザ表示状態は僕のMac環境化での場合ですので、全ての環境で同一の結果にはならないと思いますのであしからず。
色々見てわかったのは3つ。
- 僕の技術とアイデアじゃ1枚画像でブラウザの表示状態に左右されにくい壁紙を作ることは難しい
- 1枚画像の場合は標準表示だと余白がかなり少なくなるので縮小表示させた状態に合わせている
- 必ず表示させておきたいモノは画像の左に寄せないとダメです。絶対。画像右側に表示させたいものを置いておくとウィンドウサイズによっては途中で切れたり、コンテンツ部分に隠されてしまう。
- やはりパターン表示のほうが表示状態に左右されなくて汎用性が高い
ということで僕は1回縮小させた画面のサイズに合わせて背景画像をWebクリエイターボックスさんのようにサイドバー風に作ることにします。
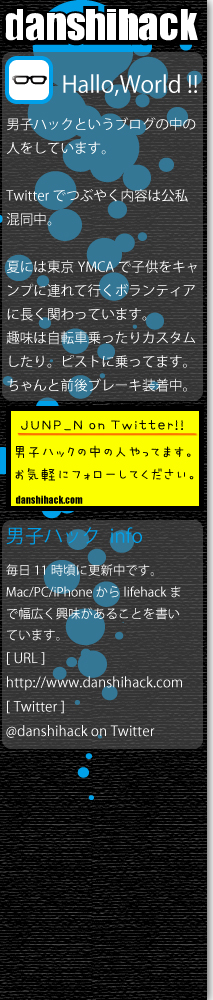
僕が今回作った画像はこれ
画像は左上の角に合うだけなので、このような細長い画像でもOKです。
(こうゆう画像を作るたびにIllustratorとかPhotoshopをちゃんと使えるようになりたいなーと悶々とします。)
参考までに作った画像のサイズですが、(幅×高さ)210 px × 1000 px です。このくらいの幅と高さがあれば1〜2回縮小された表示でも十分に表示されます。
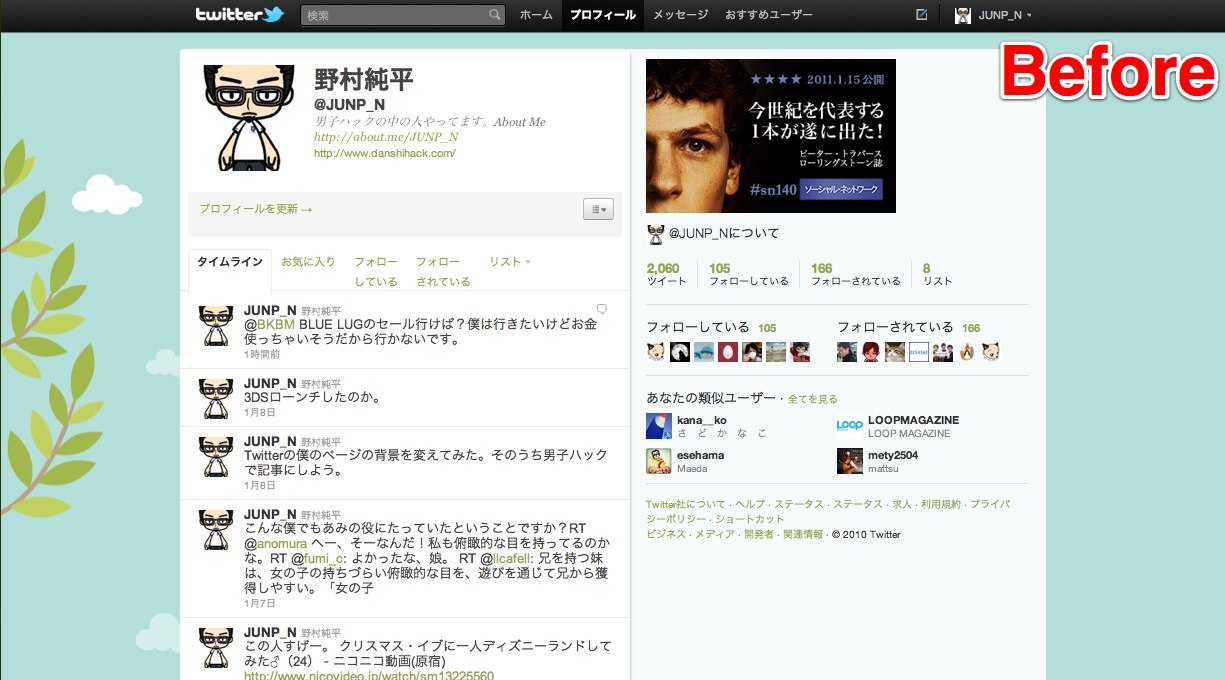
せっかくなのでBefore→Afterさせてください
以上です。こうやってみると背景画像が変わるとだいぶ雰囲気が変わりますね。ちなみにデザインの変更は「設定」>「デザイン」から変更が可能です。サイドバー色やテキスト色、リンク色なども好みに合わせて変更できるので、ちょっと手をかけて自分の画面をカスタマイズしてみたらどうでしょうか。
最後になりますが、よろしければ僕たちのTwitterアカウントをフォローいただけると嬉しいです。
男子ハック(@danshihack) / JUNP(@JUNP_N) / saku(@saku_t2)
[amazon asin="4478015147"][/amazon]