
Google Chromeを使って、ウェブサイト全体のスクリーンショットを撮影する方法があります。特別な拡張機能は必要ありません。
Chromeのデベロッパーツールでウェブサイト全体のスクリーンショットを撮影

Google Chromeを使ってウェブサイト全体のスクリーンショットを簡単に撮影することができます。特別な拡張機能は必要ないので、覚えておくと役立つ便利なテクニックです。
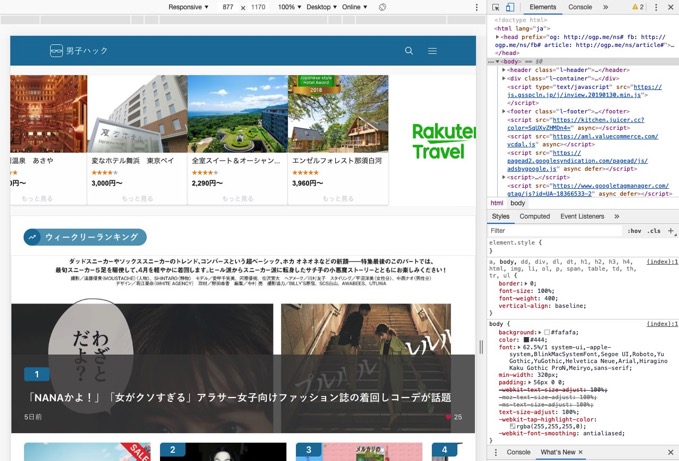
スクリーンショットを撮影したいウェブサイトで「デベロッパーツール」を開きます。

「デベロッパーツール」の開き方
- 右クリックメニューの「検証」
- メニューバーの「表示 > 開発/管理 > デベロッパーツール」
- Macのキーボードショートカット「Command + option + I」
- Windowsのキーボードショートカット「Control + Shift + I」
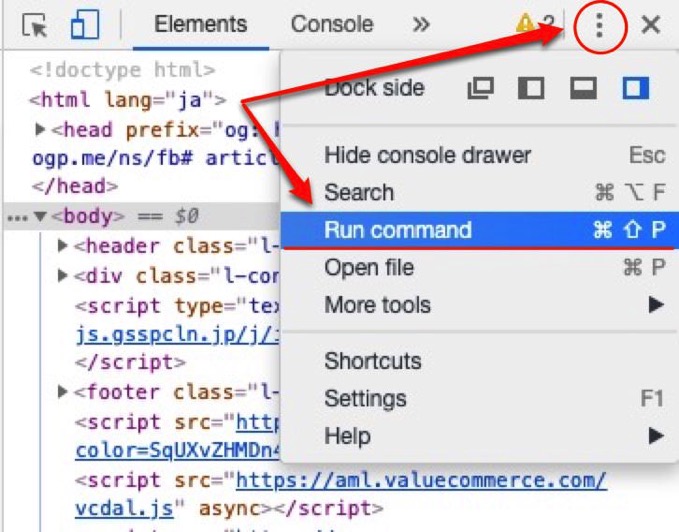
デベロッパーツールを開いた状態で「Run command」を選択します。

「Run command」の開き方
- デベロッパーツールのメニューから「Run command」を選択
- Macのキーボードショートカット「Command + Shift + P」
- Windowsのキーボードショートカット「Control + Shift + P」
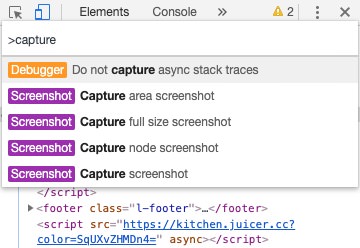
コマンドに「Caputure full size screenshots」と入力します。ある程度のワードを入力すると該当するコマンドをサジェスト(予測入力)してくれるので、「full」と入力すると一発で表示できます。

「Caputure full size screenshots」を入力して、Enterキーを押すとスクリーンショット撮影が開始され、画像ファイルとして保存されます。
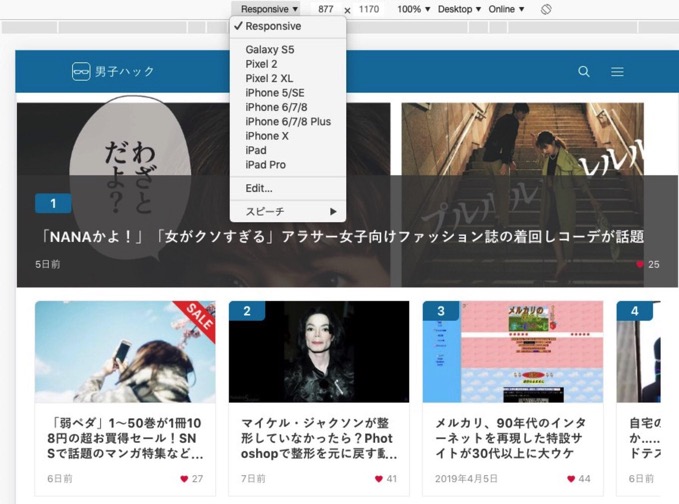
スマートフォン表示にした状態のウェブサイト全体のスクリーンショットも撮影可能
デベロッパーツールでiPhoneやiPadなど、スマートフォン表示をエミュレートすることで、スマートフォン表示のウェブサイト全体をスクリーンショットすることもできます。

デベロッパーツールからエミュレートしたいデバイスに変更した後、ページの更新(リロード)が必要です。レスポンシブサイトの場合も同様に表示サイズを変更することで、スクリーンショットを撮影できます。