
@JUNP_Nです。Safari 9の「開発メニュー」に「レスポンシブ・デザイン・モード」という新機能が搭載されました。この機能を使うことでiPhone 4s〜iPhone 6 Plus、iPad mini 3、iPad Air 2での表示確認やユーザーエージェント偽装が簡単に行うことができるようになっています。
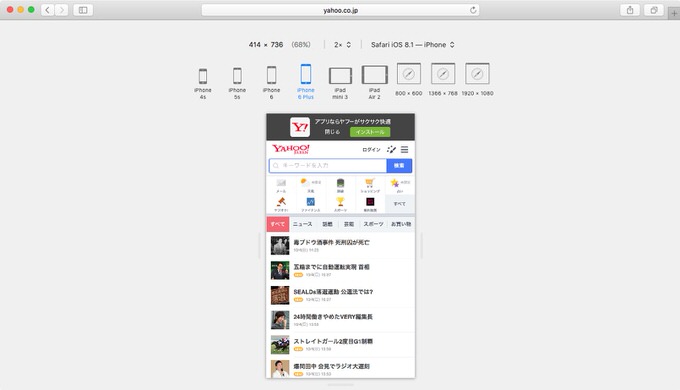
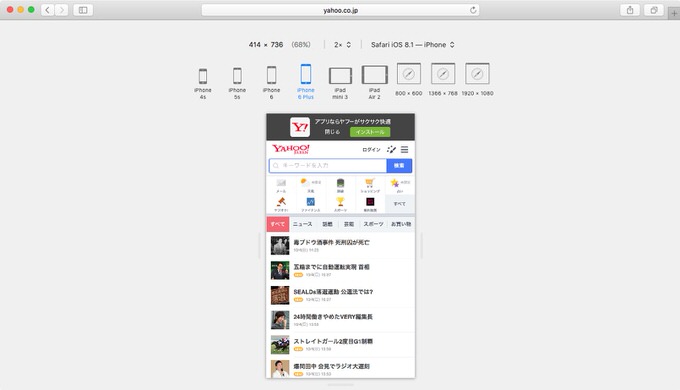
簡単にウェブサイトのiOSデバイスでの表示確認が出来るようになりました

Safari 9の新機能として「レスポンシブ・デザインモード」が搭載されました。これはiPhone 4s〜iPhone 6 Plus、iPad mini 3、iPad Air 2でのウェブサイト表示をが確認できる機能。
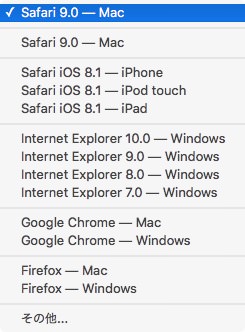
Retina対応の確認のために「@1x〜3x」の変更もすることができるようになっているほか、ユーザーエージェント偽装もすることができます。

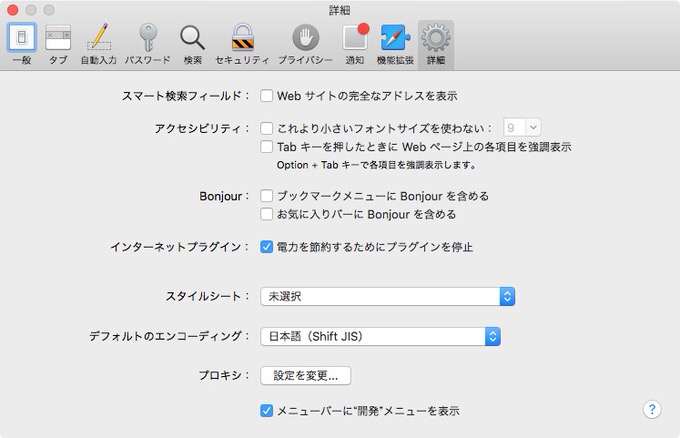
使用方法はSafariの「環境設定」から詳細を選択し「メニュバーに"開発"メニューを表示」のチェックを入れればOK。メニュバーに「開発」という表示が出て「レスポンシブ・デザイン・モード」を選択することができるようになります。

iOSデバイス以外のサイズは確認ができないのがネック
スマートフォンユーザーが増えているので、スマホ表示を確認できるのは便利ですが、SafariではiOSデバイスのサイズしか表示ができません。

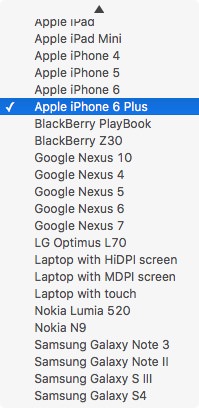
Chromeの「デベロッパーツール」の方が選択できる端末の種類は多いので、まだまだ開発環境にはChromeが優勢でしょうか。状況に合わせて使い分けるというのが正解ですかね。
